# Import the following libraries
# For fetching from the Raster API
import requests
# For making maps
import folium
import folium.plugins
from folium import Map, TileLayer
# For talking to the STAC API
from pystac_client import Client
# For working with data
import pandas as pd
# For making time series
import matplotlib.pyplot as plt
# For formatting date/time data
import datetime
# Custom functions for working with GHGC data via the API
import ghgc_utilsUtilizing the Air-Sea CO₂ Flux ECCO-Darwin Model to Visualize CO₂ Exchange and Dynamics Between the Atmosphere and the Ocean
Access this Notebook
You can launch this notebook in the US GHG Center JupyterHub by clicking the link below. If you are a new user, you should first sign up for the hub by filling out this request form and providing the required information.
Access the Air-Sea CO₂ Flux, ECCO-Darwin Model notebook in the US GHG Center JupyterHub.
Table of Contents
Data Summary and Application
- Spatial coverage: Global
- Spatial resolution: 1/3°
- Temporal extent: January 2020 - December 2022
- Temporal resolution: Monthly
- Unit: Millimoles of CO₂ per meter squared per second
- Utility: Climate Research, Oceanography, Carbon Stock Monitoring
For more, visit the Air-Sea CO₂ Flux ECCO-Darwin Model data overview page.
Approach
- Identify available dates and temporal frequency of observations for the given collection using the GHGC API
/stacendpoint. The collection processed in this notebook is the Air-Sea CO₂ Flux, ECCO-Darwin Model v5 Data product. - Pass the STAC item into the raster API
/collections/{collection_id}/items/{item_id}/tilejson.jsonendpoint. - Using
folium.plugins.DualMap, we will visualize two tiles (side-by-side), allowing us to compare time points. - After the visualization, we will perform zonal statistics for a given polygon.
About the Data
Air-Sea CO₂ Flux ECCO-Darwin Model
The ocean is a major sink for atmospheric carbon dioxide (CO₂), largely due to the presence of phytoplankton that use the CO₂ to grow. Studies have shown that global ocean CO₂ uptake has increased over recent decades, however, there is uncertainty in the various mechanisms that affect ocean CO₂ flux and storage and how the ocean carbon sink will respond to future climate change.
Because CO₂ fluxes can vary significantly across space and time, combined with deficiencies in ocean and atmosphere CO₂ observations, there is a need for models that can thoroughly represent these processes. Ocean biogeochemical models (OBMs) can resolve the physical and biogeochemical mechanisms contributing to spatial and temporal variations in air-sea CO₂ fluxes but previous OBMs do not integrate observations to improve model accuracy and have not been able to operate on the seasonal and multi-decadal timescales needed to adequately characterize these processes.
The ECCO-Darwin model is an OBM that assimilates Estimating the Circulation and Climate of the Ocean (ECCO) consortium ocean circulation estimates and biogeochemical processes from the Massachusetts Institute of Technology (MIT) Darwin Project. A pilot study using ECCO-Darwin was completed by Brix et al. (2015) however, an improved version of the model was developed by Carroll et al. (2020) in which issues present in the first model were addressed using data assimilation and adjustments were made to initial conditions and biogeochemical parameters. The updated ECCO-Darwin model was compared with interpolation-based products to estimate surface ocean partial pressure (pCO2) and air-sea CO₂ flux. This dataset contains the gridded global, monthly mean air-sea CO₂ fluxes from version 5 of the ECCO-Darwin model.
The data available in the US GHG Center hub are available at ~1/3° horizontal resolution at the equator (~18 km at high latitudes) from January 2020 through December 2022. For more information regarding this dataset, please visit the Air-Sea CO₂ Flux ECCO-Darwin Model data overview page.
Terminology
Navigating data via the GHGC API, you will encounter terminology that is different from browsing in a typical filesystem. We’ll define some terms here which are used throughout this notebook. - catalog: All datasets available at the /stac endpoint - collection: A specific dataset, e.g. Air-Sea CO₂ Flux ECCO-Darwin Model - item: One granule in the dataset, e.g. one monthly file of fluxes - asset: A variable available within the granule, e.g. CO₂ fluxes - STAC API: SpatioTemporal Asset Catalogs - Endpoint for fetching the data itself - Raster API: Endpoint for fetching data, for imagery and statistics
Install the Required Libraries
Required libraries are pre-installed on the GHG Center Hub, except the tabulate library. If you need to run this notebook elsewhere, please install the libraries by running the following command line:
%pip install requests folium rasterstats pystac_client pandas matplotlib tabulate –quiet
Querying the STAC API
The libraries above allow better execution of a query in the GHG Center Spatio Temporal Asset Catalog (STAC) Application Programming Interface (API), where the granules for this collection are stored. You will learn the functionality of each library throughout the notebook.
STAC API Collection Names
Now, you must fetch the dataset from the STAC API by defining its associated STAC API collection ID as a variable. The collection ID, also known as the collection name, for the Air-Sea CO₂ Flux ECCO-Darwin Model dataset is eccodarwin-co2flux-monthgrid-v5*
**You can find the collection name of any dataset on the GHGC data portal by navigating to the dataset landing page within the data catalog. The collection name is the last portion of the dataset landing page’s URL, and is also listed in the pop-up box after clicking “ACCESS DATA.”*
# Provide the STAC and RASTER API endpoints
# The endpoint is referring to a location within the API that executes a request on a data collection nesting on the server.
# The STAC API is a catalog of all the existing data collections that are stored in the GHG Center.
STAC_API_URL = "https://earth.gov/ghgcenter/api/stac"
# The RASTER API is used to fetch collections for visualization
RASTER_API_URL = "https://earth.gov/ghgcenter/api/raster"
# The collection name is used to fetch the dataset from the STAC API. First, we define the collection name as a variable
# Name of the collection for ECCO Darwin CO₂ flux monthly emissions
collection_name = "eccodarwin-co2flux-monthgrid-v5"# Fetch the collection from the STAC API using the appropriate endpoint
# The 'pystac_client' library makes an HTTP request
catalog = Client.open(STAC_API_URL)
collection = catalog.get_collection(collection_name)
# Print the properties of the collection to the console
collection- type "Collection"
- id "eccodarwin-co2flux-monthgrid-v5"
- stac_version "1.0.0"
- description "Global, monthly average air-sea CO₂ flux (negative into ocean) at ~1/3° resolution from 2020 to 2022. Data are in units of millimoles of CO₂ per meter squared per second (mmol m²/s). Derived using the ECCO-Darwin model v5, which is an ocean biogeochemical model that assimilates Estimating the Circulation and Climate of the Ocean (ECCO) consortium ocean circulation estimates and biogeochemical processes from the Massachusetts Institute of Technology (MIT) Darwin Project."
links[] 4 items
0
- rel "items"
- href "https://earth.gov/ghgcenter/api/stac/collections/eccodarwin-co2flux-monthgrid-v5/items"
- type "application/geo+json"
1
- rel "parent"
- href "https://earth.gov/ghgcenter/api/stac/"
- type "application/json"
2
- rel "root"
- href "https://earth.gov/ghgcenter/api/stac"
- type "application/json"
- title "US GHG Center STAC API"
3
- rel "self"
- href "https://earth.gov/ghgcenter/api/stac/collections/eccodarwin-co2flux-monthgrid-v5"
- type "application/json"
stac_extensions[] 2 items
- 0 "https://stac-extensions.github.io/render/v1.0.0/schema.json"
- 1 "https://stac-extensions.github.io/item-assets/v1.0.0/schema.json"
renders
co2
assets[] 1 items
- 0 "co2"
- nodata "nan"
rescale[] 1 items
0[] 2 items
- 0 -0.0007
- 1 0.0002
- colormap_name "bwr"
dashboard
assets[] 1 items
- 0 "co2"
- nodata "nan"
rescale[] 1 items
0[] 2 items
- 0 -0.0007
- 1 0.0002
- colormap_name "bwr"
item_assets
co2
- type "image/tiff; application=geotiff; profile=cloud-optimized"
roles[] 2 items
- 0 "data"
- 1 "layer"
- title "Air-Sea CO₂ Flux"
- description "Monthly mean air-sea CO₂ flux (negative into ocean)."
- dashboard:is_periodic True
- dashboard:time_density "month"
- title "Air-Sea CO₂ Flux, ECCO-Darwin Model v5"
extent
spatial
bbox[] 1 items
0[] 4 items
- 0 -180.0
- 1 -90.0
- 2 180.0
- 3 90.0
temporal
interval[] 1 items
0[] 2 items
- 0 "2020-01-01T00:00:00Z"
- 1 "2022-12-31T00:00:00Z"
- license "CC-BY-4.0"
summaries
datetime[] 2 items
- 0 "2020-01-01T00:00:00Z"
- 1 "2022-12-31T00:00:00Z"
Examining the contents of our collection under the temporal variable, we see that the data is available from January 2020 to December 2022. By looking at the dashboard:time density, we observe that the data is periodic with monthly time density.
items = list(collection.get_items()) # Convert the iterator to a list
print(f"Found {len(items)} items")Found 36 items# The search function can be used to find data within a specific time frame, e.g. 2022.
search = catalog.search(
collections=collection_name,
datetime=['2021-01-01T00:00:00Z','2022-12-31T00:00:00Z']
)
# Take a look at the items we found
for item in search.item_collection():
print(item)<Item id=eccodarwin-co2flux-monthgrid-v5-202212>
<Item id=eccodarwin-co2flux-monthgrid-v5-202211>
<Item id=eccodarwin-co2flux-monthgrid-v5-202210>
<Item id=eccodarwin-co2flux-monthgrid-v5-202209>
<Item id=eccodarwin-co2flux-monthgrid-v5-202208>
<Item id=eccodarwin-co2flux-monthgrid-v5-202207>
<Item id=eccodarwin-co2flux-monthgrid-v5-202206>
<Item id=eccodarwin-co2flux-monthgrid-v5-202205>
<Item id=eccodarwin-co2flux-monthgrid-v5-202204>
<Item id=eccodarwin-co2flux-monthgrid-v5-202203>
<Item id=eccodarwin-co2flux-monthgrid-v5-202202>
<Item id=eccodarwin-co2flux-monthgrid-v5-202201>
<Item id=eccodarwin-co2flux-monthgrid-v5-202112>
<Item id=eccodarwin-co2flux-monthgrid-v5-202111>
<Item id=eccodarwin-co2flux-monthgrid-v5-202110>
<Item id=eccodarwin-co2flux-monthgrid-v5-202109>
<Item id=eccodarwin-co2flux-monthgrid-v5-202108>
<Item id=eccodarwin-co2flux-monthgrid-v5-202107>
<Item id=eccodarwin-co2flux-monthgrid-v5-202106>
<Item id=eccodarwin-co2flux-monthgrid-v5-202105>
<Item id=eccodarwin-co2flux-monthgrid-v5-202104>
<Item id=eccodarwin-co2flux-monthgrid-v5-202103>
<Item id=eccodarwin-co2flux-monthgrid-v5-202102>
<Item id=eccodarwin-co2flux-monthgrid-v5-202101># Examine the first item in the collection
# Keep in mind that a list starts from 0, 1, 2... therefore items[0] is referring to the first item in the list/collection
items[0]- type "Feature"
- stac_version "1.0.0"
stac_extensions[] 2 items
- 0 "https://stac-extensions.github.io/raster/v1.1.0/schema.json"
- 1 "https://stac-extensions.github.io/projection/v1.1.0/schema.json"
- id "eccodarwin-co2flux-monthgrid-v5-202212"
geometry
- type "Polygon"
coordinates[] 1 items
0[] 5 items
0[] 2 items
- 0 -180.125
- 1 -90.124826629681
1[] 2 items
- 0 179.875
- 1 -90.124826629681
2[] 2 items
- 0 179.875
- 1 89.875173370319
3[] 2 items
- 0 -180.125
- 1 89.875173370319
4[] 2 items
- 0 -180.125
- 1 -90.124826629681
bbox[] 4 items
- 0 -180.125
- 1 -90.124826629681
- 2 179.875
- 3 89.875173370319
properties
- end_datetime "2022-12-31T00:00:00+00:00"
- start_datetime "2022-12-01T00:00:00+00:00"
- datetime None
links[] 5 items
0
- rel "collection"
- href "https://earth.gov/ghgcenter/api/stac/collections/eccodarwin-co2flux-monthgrid-v5"
- type "application/json"
1
- rel "parent"
- href "https://earth.gov/ghgcenter/api/stac/collections/eccodarwin-co2flux-monthgrid-v5"
- type "application/json"
2
- rel "root"
- href "https://earth.gov/ghgcenter/api/stac/"
- type "application/json"
3
- rel "self"
- href "https://earth.gov/ghgcenter/api/stac/collections/eccodarwin-co2flux-monthgrid-v5/items/eccodarwin-co2flux-monthgrid-v5-202212"
- type "application/geo+json"
4
- rel "preview"
- href "https://earth.gov/ghgcenter/api/raster/collections/eccodarwin-co2flux-monthgrid-v5/items/eccodarwin-co2flux-monthgrid-v5-202212/map?assets=co2&nodata=nan&rescale=-0.0007%2C0.0002&colormap_name=bwr"
- type "text/html"
- title "Map of Item"
assets
co2
- href "s3://ghgc-data-store/eccodarwin-co2flux-monthgrid-v5/ECCO-Darwin_CO2_flux_202212.tif"
- type "image/tiff; application=geotiff"
- title "Air-Sea CO₂ Flux"
- description "Monthly mean air-sea CO₂ flux (negative into ocean)."
proj:bbox[] 4 items
- 0 -180.125
- 1 -90.124826629681
- 2 179.875
- 3 89.875173370319
- proj:epsg 4326.0
proj:shape[] 2 items
- 0 721.0
- 1 1440.0
raster:bands[] 1 items
0
- scale 1.0
- offset 0.0
- sampling "area"
- data_type "float64"
histogram
- max 1e+20
- min -0.0560546528687938
- count 11.0
buckets[] 10 items
- 0 338606.0
- 1 0.0
- 2 0.0
- 3 0.0
- 4 0.0
- 5 0.0
- 6 0.0
- 7 0.0
- 8 0.0
- 9 186706.0
statistics
- mean 3.554192556042885e+19
- stddev 4.786401658343999e+19
- maximum 1e+20
- minimum -0.0560546528687938
- valid_percent 0.0001903630604288499
proj:geometry
- type "Polygon"
coordinates[] 1 items
0[] 5 items
0[] 2 items
- 0 -180.125
- 1 -90.124826629681
1[] 2 items
- 0 179.875
- 1 -90.124826629681
2[] 2 items
- 0 179.875
- 1 89.875173370319
3[] 2 items
- 0 -180.125
- 1 89.875173370319
4[] 2 items
- 0 -180.125
- 1 -90.124826629681
proj:projjson
id
- code 4326.0
- authority "EPSG"
- name "WGS 84"
- type "GeographicCRS"
datum
- name "World Geodetic System 1984"
- type "GeodeticReferenceFrame"
ellipsoid
- name "WGS 84"
- semi_major_axis 6378137.0
- inverse_flattening 298.257223563
- $schema "https://proj.org/schemas/v0.4/projjson.schema.json"
coordinate_system
axis[] 2 items
0
- name "Geodetic latitude"
- unit "degree"
- direction "north"
- abbreviation "Lat"
1
- name "Geodetic longitude"
- unit "degree"
- direction "east"
- abbreviation "Lon"
- subtype "ellipsoidal"
proj:transform[] 9 items
- 0 0.25
- 1 0.0
- 2 -180.125
- 3 0.0
- 4 -0.24965325936199723
- 5 89.875173370319
- 6 0.0
- 7 0.0
- 8 1.0
roles[] 2 items
- 0 "data"
- 1 "layer"
rendered_preview
- href "https://earth.gov/ghgcenter/api/raster/collections/eccodarwin-co2flux-monthgrid-v5/items/eccodarwin-co2flux-monthgrid-v5-202212/preview.png?assets=co2&nodata=nan&rescale=-0.0007%2C0.0002&colormap_name=bwr"
- type "image/png"
- title "Rendered preview"
- rel "preview"
roles[] 1 items
- 0 "overview"
- collection "eccodarwin-co2flux-monthgrid-v5"
# Restructure our items into a dictionary where keys are the datetime items; we can then query more easily by date/time, e.g. "2020-02"
items_dict = {item.properties["start_datetime"][:7]: item for item in collection.get_items()}Next, you will examine the contents of the collection under the temporal variable. You’ll see that the data is available from January 2020 to December 2022. Looking at the dashboard:time density, you can observe that the data is periodic with monthly time density.
# Before we go further, let's pick which asset to focus on for the remainder of the notebook.
# For this collection, there is only one asset to choose from: "co2".
asset_name = "co2"Create Maps Using Folium
You will now explore differences in Air-Sea CO₂ flux at two different date/times. You will visualize the outputs on a map using folium.
Fetch Imagery from Raster API
Here we get information from the Raster API which we will add to our map in the next section.
Below, you will specify the upper and lower bounds of your desired colorbar for visualizing the data, which will be saved as rescale_values.
# Specify two dates/times to visualize.
dates = ["2020-01","2020-07"]observation_date_1 = items_dict[dates[0]]
# Extract collection name and item ID
collection_id = observation_date_1.collection_id
item_id = observation_date_1.idobject = observation_date_1.assets[asset_name]
raster_bands = object.extra_fields.get("raster:bands", [{}])
raster_bands[{'scale': 1.0,
'offset': 0.0,
'sampling': 'area',
'data_type': 'float64',
'histogram': {'max': 1e+20,
'min': -0.0035127835016991096,
'count': 11.0,
'buckets': [338606.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 186706.0]},
'statistics': {'mean': 3.554192556042885e+19,
'stddev': 4.786401658343999e+19,
'maximum': 1e+20,
'minimum': -0.0035127835016991096,
'valid_percent': 0.0001903630604288499}}]rescale_values = {
"max": raster_bands[0]['statistics']['mean'] + 2*raster_bands[0]['statistics']['stddev'],
"min": raster_bands[0].get("histogram", {}).get("min"),
}
print(rescale_values){'max': 1.3126995872730884e+20, 'min': -0.0035127835016991096}Now, you will pass the item id, collection name, asset name, and the rescale_values to the Raster API endpoint, along with a colormap. This step is done twice, one for each date/time you will visualize, and tells the Raster API which collection, item, and asset you want to view, specifying the colormap and colorbar ranges to use for visualization. The API returns a JSON with information about the requested image. Each image will be referred to as a tile.
# Choose a colormap for displaying the data
# Making sure that capitalization follows Matplotlib standards
# For more information on Colormaps in Matplotlib, please visit https://matplotlib.org/stable/users/explain/colors/colormaps.html
color_map = "magma"# Make a GET request to retrieve information for the date mentioned below
observation_date_1_tile = requests.get(
f"{RASTER_API_URL}/collections/{collection_id}/items/{item_id}/tilejson.json?"
f"&assets={asset_name}"
f"&color_formula=gamma+r+1.05&colormap_name={color_map}"
f"&rescale=-0.0007,0.0007"
).json()
# Print the properties of the retrieved granule to the console
observation_date_1_tile{'tilejson': '2.2.0',
'version': '1.0.0',
'scheme': 'xyz',
'tiles': ['https://earth.gov/ghgcenter/api/raster/collections/eccodarwin-co2flux-monthgrid-v5/items/eccodarwin-co2flux-monthgrid-v5-202001/tiles/WebMercatorQuad/{z}/{x}/{y}@1x?assets=co2&color_formula=gamma+r+1.05&colormap_name=magma&rescale=-0.0007%2C0.0007'],
'minzoom': 0,
'maxzoom': 24,
'bounds': [-180.125, -90.124826629681, 179.875, 89.875173370319],
'center': [-0.125, -0.1248266296809959, 0]}# Make a GET request to retrieve information for the date mentioned below
observation_date_2 = items_dict[dates[1]]
# Extract collection name and item ID
collection_id = observation_date_2.collection_id
item_id = observation_date_2.id
observation_date_2_tile = requests.get(
f"{RASTER_API_URL}/collections/{collection_id}/items/{item_id}/tilejson.json?"
f"&assets={asset_name}"
f"&color_formula=gamma+r+1.05&colormap_name={color_map}"
f"&rescale=-0.0007,0.0007"
).json()
# Print the properties of the retrieved granule to the console
observation_date_2_tile{'tilejson': '2.2.0',
'version': '1.0.0',
'scheme': 'xyz',
'tiles': ['https://earth.gov/ghgcenter/api/raster/collections/eccodarwin-co2flux-monthgrid-v5/items/eccodarwin-co2flux-monthgrid-v5-202007/tiles/WebMercatorQuad/{z}/{x}/{y}@1x?assets=co2&color_formula=gamma+r+1.05&colormap_name=magma&rescale=-0.0007%2C0.0007'],
'minzoom': 0,
'maxzoom': 24,
'bounds': [-180.125, -90.124826629681, 179.875, 89.875173370319],
'center': [-0.125, -0.1248266296809959, 0]}Generate map
We’ll look at Air-Sea CO2 fluxes off the Northeast coast of the U.S. for two dates.
# Initialize the map, specifying the center of the map and the starting zoom level.
# 'folium.plugins' allows mapping side-by-side via 'DualMap'
# Map is centered on the position specified by "location=(lat,lon)"
map_ = folium.plugins.DualMap(location=(41,-67), zoom_start=5)
# Define the first map layer using the tile fetched for the first date
# The TileLayer library helps in manipulating and displaying raster layers on a map
map_layer_1 = TileLayer(
tiles=observation_date_2_tile["tiles"][0], # Path to retrieve the tile
attr="GHG", # Set the attribution
name=f'{dates[0]} {items_dict[dates[1]].assets[asset_name].title}', # Title for the layer
overlay=True, # The layer can be overlaid on the map
opacity=0.8, # Adjust the transparency of the layer
)
# Add the first layer to the Dual Map
# This will appear on the left side, specified by 'm1'
map_layer_1.add_to(map_.m1)
# Define the second map layer using the tile fetched for the second date
map_layer_2 = TileLayer(
tiles=observation_date_1_tile["tiles"][0], # Path to retrieve the tile
attr="GHG", # Set the attribution
name=f'{dates[1]} {items_dict[dates[1]].assets[asset_name].title}', # Title for the layer
overlay=True, # The layer can be overlaid on the map
opacity=0.8, # Adjust the transparency of the layer
)
# Add the second layer to the Dual Map
# This will appear on the right side, specified by 'm2'
map_layer_2.add_to(map_.m2)
# Add data markers to both sides of map
folium.Marker((41,-67)).add_to(map_)
# Add controls to turn different elements on/off, for both sides of map
folium.LayerControl(collapsed=False).add_to(map_)
# Add colorbar
# First, scale our colorbar range to make the numbers display more neatly
for k in rescale_values.keys():
rescale_values[k] = rescale_values[k]/1e19
# Next, call one of the custom 'ghgc_utils' functions to create an HTML colorbar representation
legend_html = ghgc_utils.generate_html_colorbar(
color_map,
rescale_values,
label='10^19 Millimoles per meter squared per second (mmol m²/s)'
)
# Add colorbar to the map
map_.get_root().html.add_child(folium.Element(legend_html))
# Visualize the Dual Map
map_Calculate Zonal Statistics
To perform zonal statistics, you first need to create a polygon. In this use case, you are creating a polygon along the coast of California, United States.
# Give your AOI a name for use in the plot later
aoi_name = 'Coastal California'
# Define AOI as a GeoJSON
aoi = {
"type": "Feature", # Create a feature object
"properties": {},
"geometry": { # Set the bounding coordinates for the polygon
"coordinates": [
[
[-124.19, 37.86], # North-west bounding coordinate
[-123.11, 37.86], # North-east bounding coordinate
[-119.96, 33.16], # South-east bounding coordinate
[-121.13, 33.16], # South-west bounding coordinate
[-124.19, 37.86] # North-west bounding coordinate (closing the polygon)
]
],
"type": "Polygon",
},
}Now that you created the polygon for the area of interest, you need to develop a function that runs through the data collection and generates the statistics for a specific item (granule) within the boundaries of the AOI polygon.
Before you run the generated function in the previous step on a specific item (observation), you need to check the total number of items available within the collection and retrieve the information regarding their start date-time.
# Check the total number of items available within the collection
#items = requests.get(
# f"{STAC_API_URL}/collections/{collection_name}/items?limit=600"
#).json()["features"]
#
## Print the total number of items (granules) found
#print(f"Found {len(items)} items")# Examine the first item in the collection
#items[0]['properties']Generate the statistics for the AOI
%%time
# Use one of the custom 'ghgc_utils' functions to generate statistics over your AOI using the Raster API
# The result is output as a Pandas DataFrame
# This step may take a minute
df = ghgc_utils.generate_stats(items,aoi,url=RASTER_API_URL,asset=asset_name)
# Display the stats for the first 5 rows in the DataFrame
df.head(5)Generating stats...
Done!
CPU times: user 104 ms, sys: 8.77 ms, total: 112 ms
Wall time: 4.68 s| datetime | min | max | mean | count | sum | std | median | majority | minority | unique | histogram | valid_percent | masked_pixels | valid_pixels | percentile_2 | percentile_98 | date | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | 2022-12-01T00:00:00+00:00 | -0.00010515466364758998 | -0.00002633915608704389 | -0.00006713517054587462 | 86.62000274658203125000 | -0.00581524865707591307 | 0.00001997011065738988 | -0.00006633380711657132 | -0.00010515466364758998 | -0.00010515466364758998 | 115.00000000000000000000 | [[9, 8, 9, 8, 22, 10, 18, 16, 8, 7], [-0.00010... | 31.94000000000000127898 | 245.00000000000000000000 | 115.00000000000000000000 | -0.00010359588859230771 | -0.00003194067887033325 | 2022-12-01 00:00:00+00:00 |
| 1 | 2022-11-01T00:00:00+00:00 | -0.00005327701115205930 | 0.00001028134560749642 | -0.00002951114864331012 | 86.62000274658203125000 | -0.00255625577653831359 | 0.00001407494890675066 | -0.00003181141450025719 | -0.00005327701115205930 | -0.00005327701115205930 | 115.00000000000000000000 | [[6, 21, 17, 16, 13, 15, 11, 9, 5, 2], [-5.327... | 31.94000000000000127898 | 245.00000000000000000000 | 115.00000000000000000000 | -0.00005065607151994821 | -0.00000110899758273440 | 2022-11-01 00:00:00+00:00 |
| 2 | 2022-10-01T00:00:00+00:00 | -0.00003414260442530581 | 0.00004739613790624944 | -0.00000174851221190252 | 86.62000274658203125000 | -0.00015145613259742822 | 0.00001837792521916367 | -0.00000250581129329143 | -0.00003414260442530581 | -0.00003414260442530581 | 115.00000000000000000000 | [[10, 15, 16, 13, 14, 15, 14, 12, 3, 3], [-3.4... | 31.94000000000000127898 | 245.00000000000000000000 | 115.00000000000000000000 | -0.00003200012649207952 | 0.00003440232174632397 | 2022-10-01 00:00:00+00:00 |
| 3 | 2022-09-01T00:00:00+00:00 | -0.00004692151229820521 | 0.00004959876485207447 | -0.00000688822897101456 | 86.62000274658203125000 | -0.00059665841238836686 | 0.00002092700549779860 | -0.00000422793679848356 | -0.00004692151229820521 | -0.00004692151229820521 | 115.00000000000000000000 | [[6, 13, 20, 14, 17, 12, 24, 5, 1, 3], [-4.692... | 31.94000000000000127898 | 245.00000000000000000000 | 115.00000000000000000000 | -0.00004511987338653629 | 0.00002716666299628972 | 2022-09-01 00:00:00+00:00 |
| 4 | 2022-08-01T00:00:00+00:00 | -0.00009080547748822169 | -0.00000155375716192473 | -0.00003822837370543178 | 86.62000274658203125000 | -0.00331134183536186495 | 0.00002081685202185498 | -0.00003259453885688862 | -0.00009080547748822169 | -0.00009080547748822169 | 115.00000000000000000000 | [[2, 10, 4, 8, 11, 15, 21, 20, 12, 12], [-9.08... | 31.94000000000000127898 | 245.00000000000000000000 | 115.00000000000000000000 | -0.00008052887732505406 | -0.00000747190884265286 | 2022-08-01 00:00:00+00:00 |
%%time
# %%time = Wall time (execution time) for running the code below
# Generate statistics using the created function "generate_stats" within the bounding box defined by the aoi polygon
stats = {}
for item in items:
date = item["properties"]["start_datetime"] # Get the associated date
year_month = date[:7].replace('-', '') # Convert datetime to year-month
stats[year_month] = generate_stats(item, california_coast_aoi){'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00010515466364758998, 'max': -2.6339156087043894e-05, 'mean': -6.713517054587462e-05, 'count': 86.62000274658203, 'sum': -0.005815248657075913, 'std': 1.9970110657389885e-05, 'median': -6.633380711657132e-05, 'majority': -0.00010515466364758998, 'minority': -0.00010515466364758998, 'unique': 115.0, 'histogram': [[9, 8, 9, 8, 22, 10, 18, 16, 8, 7], [-0.00010515466364758998, -9.727311289153537e-05, -8.939156213548077e-05, -8.151001137942615e-05, -7.362846062337154e-05, -6.574690986731694e-05, -5.786535911126232e-05, -4.9983808355207714e-05, -4.2102257599153106e-05, -3.422070684309849e-05, -2.6339156087043894e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.00010359588859230771, 'percentile_98': -3.194067887033325e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -5.3277011152059295e-05, 'max': 1.0281345607496425e-05, 'mean': -2.9511148643310123e-05, 'count': 86.62000274658203, 'sum': -0.0025562557765383136, 'std': 1.4074948906750663e-05, 'median': -3.1811414500257194e-05, 'majority': -5.3277011152059295e-05, 'minority': -5.3277011152059295e-05, 'unique': 115.0, 'histogram': [[6, 21, 17, 16, 13, 15, 11, 9, 5, 2], [-5.3277011152059295e-05, -4.692117547610372e-05, -4.056533980014815e-05, -3.4209504124192576e-05, -2.7853668448237005e-05, -2.1497832772281433e-05, -1.5141997096325857e-05, -8.786161420370289e-06, -2.4303257444147137e-06, 3.9255099315408615e-06, 1.0281345607496425e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -5.0656071519948205e-05, 'percentile_98': -1.1089975827344017e-06}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -3.414260442530581e-05, 'max': 4.739613790624944e-05, 'mean': -1.7485122119025166e-06, 'count': 86.62000274658203, 'sum': -0.00015145613259742822, 'std': 1.8377925219163667e-05, 'median': -2.5058112932914285e-06, 'majority': -3.414260442530581e-05, 'minority': -3.414260442530581e-05, 'unique': 115.0, 'histogram': [[10, 15, 16, 13, 14, 15, 14, 12, 3, 3], [-3.414260442530581e-05, -2.5988730192150287e-05, -1.7834855958994763e-05, -9.680981725839238e-06, -1.5271074926837138e-06, 6.626766740471814e-06, 1.4780640973627335e-05, 2.2934515206782857e-05, 3.1088389439938384e-05, 3.924226367309391e-05, 4.739613790624944e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -3.2000126492079525e-05, 'percentile_98': 3.4402321746323974e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -4.692151229820521e-05, 'max': 4.9598764852074465e-05, 'mean': -6.888228971014557e-06, 'count': 86.62000274658203, 'sum': -0.0005966584123883669, 'std': 2.0927005497798602e-05, 'median': -4.227936798483556e-06, 'majority': -4.692151229820521e-05, 'minority': -4.692151229820521e-05, 'unique': 115.0, 'histogram': [[6, 13, 20, 14, 17, 12, 24, 5, 1, 3], [-4.692151229820521e-05, -3.726948458317724e-05, -2.7617456868149273e-05, -1.7965429153121305e-05, -8.313401438093338e-06, 1.338626276934629e-06, 1.0990653991962596e-05, 2.0642681706990564e-05, 3.029470942201853e-05, 3.99467371370465e-05, 4.9598764852074465e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -4.511987338653629e-05, 'percentile_98': 2.716666299628972e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -9.080547748822169e-05, 'max': -1.5537571619247306e-06, 'mean': -3.822837370543178e-05, 'count': 86.62000274658203, 'sum': -0.003311341835361865, 'std': 2.0816852021854977e-05, 'median': -3.259453885688862e-05, 'majority': -9.080547748822169e-05, 'minority': -9.080547748822169e-05, 'unique': 115.0, 'histogram': [[2, 10, 4, 8, 11, 15, 21, 20, 12, 12], [-9.080547748822169e-05, -8.1880305455592e-05, -7.29551334229623e-05, -6.40299613903326e-05, -5.5104789357702906e-05, -4.6179617325073214e-05, -3.7254445292443516e-05, -2.8329273259813817e-05, -1.9404101227184125e-05, -1.0478929194554433e-05, -1.5537571619247306e-06]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -8.052887732505406e-05, 'percentile_98': -7.471908842652856e-06}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00015569413035950813, 'max': -2.4125961199499128e-05, 'mean': -0.0001042554239276152, 'count': 86.62000274658203, 'sum': -0.009030605106956103, 'std': 2.2317479060651927e-05, 'median': -0.00010594736607856508, 'majority': -0.00015569413035950813, 'minority': -0.00015569413035950813, 'unique': 115.0, 'histogram': [[2, 9, 25, 26, 24, 10, 9, 4, 4, 2], [-0.00015569413035950813, -0.00014253731344350724, -0.00012938049652750632, -0.00011622367961150543, -0.00010306686269550453, -8.991004577950363e-05, -7.675322886350274e-05, -6.359641194750183e-05, -5.043959503150093e-05, -3.7282778115500025e-05, -2.4125961199499128e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.00014154422787180773, 'percentile_98': -4.717074647335924e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00023412670449494892, 'max': -4.360531565345715e-05, 'mean': -0.00017566129908107503, 'count': 86.62000274658203, 'sum': -0.015215782208870886, 'std': 3.3002737566243304e-05, 'median': -0.00017951213292013204, 'majority': -0.00023412670449494892, 'minority': -0.00023412670449494892, 'unique': 115.0, 'histogram': [[10, 25, 20, 29, 14, 8, 4, 2, 2, 1], [-0.00023412670449494892, -0.00021507456561079975, -0.00019602242672665056, -0.0001769702878425014, -0.00015791814895835222, -0.00013886601007420305, -0.00011981387119005387, -0.00010076173230590468, -8.170959342175551e-05, -6.265745453760635e-05, -4.360531565345715e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.000226922687486708, 'percentile_98': -9.464532724533128e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00024332760936736196, 'max': -6.65548876609859e-05, 'mean': -0.00017796363014360882, 'count': 86.62000274658203, 'sum': -0.015415210131831104, 'std': 3.3829679476222626e-05, 'median': -0.00017883927844132084, 'majority': -0.00024332760936736196, 'minority': -0.00024332760936736196, 'unique': 115.0, 'histogram': [[10, 12, 18, 21, 23, 16, 4, 7, 2, 2], [-0.00024332760936736196, -0.00022565033719672436, -0.00020797306502608675, -0.00019029579285544915, -0.00017261852068481154, -0.00015494124851417394, -0.0001372639763435363, -0.0001195867041728987, -0.0001019094320022611, -8.42321598316235e-05, -6.65548876609859e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.000234296558831545, 'percentile_98': -0.00010601648081698702}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00023333175939176657, 'max': -6.775292327902623e-05, 'mean': -0.00017043679434868597, 'count': 86.62000274658203, 'sum': -0.014763235594601815, 'std': 3.0756088797644315e-05, 'median': -0.00016774749191505306, 'majority': -0.00023333175939176657, 'minority': -0.00023333175939176657, 'unique': 115.0, 'histogram': [[8, 12, 14, 23, 28, 13, 8, 3, 4, 2], [-0.00023333175939176657, -0.00021677387578049253, -0.0002002159921692185, -0.00018365810855794446, -0.00016710022494667044, -0.0001505423413353964, -0.00013398445772412235, -0.00011742657411284832, -0.00010086869050157429, -8.431080689030025e-05, -6.775292327902623e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.00023038987188993542, 'percentile_98': -9.912092486965628e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00019244893568340932, 'max': -4.626869487573467e-05, 'mean': -0.0001248641236325952, 'count': 86.62000274658203, 'sum': -0.010815730732004956, 'std': 2.379805898277995e-05, 'median': -0.00012160861837914462, 'majority': -0.00019244893568340932, 'minority': -0.00019244893568340932, 'unique': 115.0, 'histogram': [[6, 7, 5, 6, 32, 35, 14, 6, 2, 2], [-0.00019244893568340932, -0.00017783091160264187, -0.0001632128875218744, -0.0001485948634411069, -0.00013397683936033946, -0.000119358815279572, -0.00010474079119880453, -9.012276711803706e-05, -7.55047430372696e-05, -6.088671895650212e-05, -4.626869487573467e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.00018311936297626542, 'percentile_98': -7.822118982509477e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00010173065143143008, 'max': -2.584304744996503e-05, 'mean': -7.344011234961877e-05, 'count': 86.62000274658203, 'sum': -0.006361382733433271, 'std': 1.4935713273717173e-05, 'median': -7.270195273017876e-05, 'majority': -0.00010173065143143008, 'minority': -0.00010173065143143008, 'unique': 115.0, 'histogram': [[7, 16, 13, 27, 23, 13, 4, 8, 1, 3], [-0.00010173065143143008, -9.414189103328358e-05, -8.655313063513708e-05, -7.896437023699056e-05, -7.137560983884407e-05, -6.378684944069755e-05, -5.619808904255105e-05, -4.8609328644404545e-05, -4.102056824625804e-05, -3.343180784811154e-05, -2.584304744996503e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -9.958162758843473e-05, 'percentile_98': -4.3911333780088374e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.0002954860733280958, 'max': -5.5176877843732515e-05, 'mean': -0.00020816867585089378, 'count': 86.62000274658203, 'sum': -0.018031571273956763, 'std': 4.543075252453149e-05, 'median': -0.0002131177659205654, 'majority': -0.0002954860733280958, 'minority': -0.0002954860733280958, 'unique': 115.0, 'histogram': [[11, 13, 18, 34, 15, 7, 7, 4, 4, 2], [-0.0002954860733280958, -0.00027145515377965945, -0.0002474242342312231, -0.0002233933146827868, -0.00019936239513435047, -0.00017533147558591413, -0.00015130055603747783, -0.0001272696364890415, -0.00010323871694060515, -7.920779739216882e-05, -5.5176877843732515e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.0002897962610530328, 'percentile_98': -0.000100708043492395}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.0001281229180544866, 'max': -4.706282658110175e-05, 'mean': -9.715623845920787e-05, 'count': 86.62000274658203, 'sum': -0.008415673642184164, 'std': 1.227680676700787e-05, 'median': -9.735475867856487e-05, 'majority': -0.0001281229180544866, 'minority': -0.0001281229180544866, 'unique': 115.0, 'histogram': [[5, 7, 10, 36, 25, 14, 11, 5, 1, 1], [-0.0001281229180544866, -0.00012001690890714811, -0.00011191089975980962, -0.00010380489061247114, -9.569888146513265e-05, -8.759287231779417e-05, -7.948686317045569e-05, -7.138085402311721e-05, -6.327484487577872e-05, -5.516883572844024e-05, -4.706282658110175e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.000123848819823941, 'percentile_98': -7.226910207959458e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -8.282967080610922e-05, 'max': -2.0952414726973794e-05, 'mean': -6.107579706848998e-05, 'count': 86.62000274658203, 'sum': -0.005290385709822289, 'std': 1.3509642082027697e-05, 'median': -6.375022750447845e-05, 'majority': -8.282967080610922e-05, 'minority': -8.282967080610922e-05, 'unique': 115.0, 'histogram': [[9, 18, 22, 22, 10, 12, 11, 4, 4, 3], [-8.282967080610922e-05, -7.664194519819567e-05, -7.045421959028213e-05, -6.42664939823686e-05, -5.807876837445505e-05, -5.1891042766541503e-05, -4.5703317158627966e-05, -3.951559155071442e-05, -3.332786594280088e-05, -2.7140140334887334e-05, -2.0952414726973794e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -8.104369960526185e-05, 'percentile_98': -2.9440160502217717e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -8.228188138380643e-05, 'max': -2.219938231567791e-05, 'mean': -5.551456715650032e-05, 'count': 86.62000274658203, 'sum': -0.004808671959571371, 'std': 1.7142791563308453e-05, 'median': -5.9868326809943314e-05, 'majority': -8.228188138380643e-05, 'minority': -8.228188138380643e-05, 'unique': 115.0, 'histogram': [[9, 12, 19, 16, 9, 9, 13, 5, 15, 8], [-8.228188138380643e-05, -7.627363147699357e-05, -7.026538157018072e-05, -6.425713166336788e-05, -5.824888175655502e-05, -5.2240631849742166e-05, -4.623238194292932e-05, -4.022413203611647e-05, -3.4215882129303614e-05, -2.820763222249076e-05, -2.219938231567791e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -8.110128563149226e-05, 'percentile_98': -2.6928747397675633e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -4.7073752683007746e-05, 'max': 1.0643952881431232e-05, 'mean': -1.1711885681223084e-05, 'count': 86.62000274658203, 'sum': -0.0010144835698751983, 'std': 1.3965513149592162e-05, 'median': -1.2337799634271484e-05, 'majority': -4.7073752683007746e-05, 'minority': -4.7073752683007746e-05, 'unique': 115.0, 'histogram': [[4, 3, 3, 9, 18, 15, 15, 16, 12, 20], [-4.7073752683007746e-05, -4.130198212656385e-05, -3.553021157011995e-05, -2.9758441013676053e-05, -2.3986670457232156e-05, -1.8214899900788258e-05, -1.244312934434436e-05, -6.671358787900463e-06, -8.995882314565652e-07, 4.8721823249873325e-06, 1.0643952881431232e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -4.343687653862412e-05, 'percentile_98': 1.0633945096260036e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -4.4347183857908615e-05, 'max': 2.211462828039654e-05, 'mean': -3.139432806320912e-06, 'count': 86.62000274658203, 'sum': -0.00027193767830622714, 'std': 1.34768955636096e-05, 'median': -1.939379844781874e-06, 'majority': -4.4347183857908615e-05, 'minority': -4.4347183857908615e-05, 'unique': 115.0, 'histogram': [[3, 2, 2, 14, 14, 18, 12, 24, 21, 5], [-4.4347183857908615e-05, -3.77010026440781e-05, -3.1054821430247584e-05, -2.4408640216417072e-05, -1.7762459002586557e-05, -1.1116277788756041e-05, -4.4700965749255294e-06, 2.1760846389049892e-06, 8.822265852735501e-06, 1.5468447066566013e-05, 2.211462828039654e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -3.4440981707303044e-05, 'percentile_98': 1.690956352821826e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00010925971508853925, 'max': 3.7677876342250117e-06, 'mean': -2.144993925282313e-05, 'count': 86.62000274658203, 'sum': -0.0018579937969935571, 'std': 1.6606374648244326e-05, 'median': -1.772316630905369e-05, 'majority': -0.00010925971508853925, 'minority': -0.00010925971508853925, 'unique': 115.0, 'histogram': [[1, 1, 2, 0, 4, 5, 17, 21, 40, 24], [-0.00010925971508853925, -9.795696481626282e-05, -8.665421454398639e-05, -7.535146427170998e-05, -6.404871399943355e-05, -5.2745963727157116e-05, -4.14432134548807e-05, -3.014046318260427e-05, -1.883771291032784e-05, -7.534962638051411e-06, 3.7677876342250117e-06]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -6.255253714484405e-05, 'percentile_98': -9.154789882268865e-07}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00012082036816258734, 'max': -2.3478994770513282e-05, 'mean': -6.241454785524433e-05, 'count': 86.62000274658203, 'sum': -0.00540634830664794, 'std': 1.7333188060938812e-05, 'median': -6.38982674568887e-05, 'majority': -0.00012082036816258734, 'minority': -0.00012082036816258734, 'unique': 115.0, 'histogram': [[4, 2, 3, 5, 14, 34, 27, 13, 7, 6], [-0.00012082036816258734, -0.00011108623082337994, -0.00010135209348417253, -9.161795614496512e-05, -8.188381880575772e-05, -7.214968146655032e-05, -6.241554412734292e-05, -5.2681406788135504e-05, -4.29472694489281e-05, -3.32131321097207e-05, -2.3478994770513282e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.00011528931527092115, 'percentile_98': -3.055876826658794e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00023948827066906818, 'max': -5.144603688901141e-05, 'mean': -0.0001667495405715303, 'count': 86.62000274658203, 'sum': -0.014443845662297247, 'std': 3.542955442362702e-05, 'median': -0.00017275226630492568, 'majority': -0.00023948827066906818, 'minority': -0.00023948827066906818, 'unique': 115.0, 'histogram': [[2, 11, 31, 23, 17, 13, 8, 6, 1, 3], [-0.00023948827066906818, -0.0002206840472910625, -0.00020187982391305684, -0.00018307560053505115, -0.00016427137715704546, -0.0001454671537790398, -0.00012666293040103412, -0.00010785870702302846, -8.905448364502277e-05, -7.025026026701709e-05, -5.144603688901141e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.0002168971831556677, 'percentile_98': -6.526345074666982e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.0002351198672666438, 'max': -5.7465317448293746e-05, 'mean': -0.00017317464170801014, 'count': 86.62000274658203, 'sum': -0.015000387940386196, 'std': 2.8935127203420645e-05, 'median': -0.00017844650602075196, 'majority': -0.0002351198672666438, 'minority': -0.0002351198672666438, 'unique': 115.0, 'histogram': [[3, 17, 31, 24, 19, 7, 5, 6, 2, 1], [-0.0002351198672666438, -0.0002173544122848088, -0.0001995889573029738, -0.0001818235023211388, -0.00016405804733930378, -0.00014629259235746878, -0.0001285271373756338, -0.00011076168239379877, -9.299622741196377e-05, -7.523077243012878e-05, -5.7465317448293746e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.00022162898371092134, 'percentile_98': -9.759098805227394e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.000198452983437136, 'max': -5.764483999872821e-05, 'mean': -0.00014113825817569205, 'count': 86.62000274658203, 'sum': -0.01222539631082625, 'std': 2.594767069916286e-05, 'median': -0.0001363527003899194, 'majority': -0.000198452983437136, 'minority': -0.000198452983437136, 'unique': 115.0, 'histogram': [[7, 15, 13, 15, 28, 20, 6, 8, 1, 2], [-0.000198452983437136, -0.00018437216909329522, -0.00017029135474945446, -0.00015621054040561367, -0.00014212972606177289, -0.00012804891171793213, -0.00011396809737409134, -9.988728303025055e-05, -8.580646868640978e-05, -7.1725654342569e-05, -5.764483999872821e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.00018605479098279375, 'percentile_98': -8.720032420082412e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00024043604702766373, 'max': -6.154515941883043e-05, 'mean': -0.00017970813716543328, 'count': 86.62000274658203, 'sum': -0.01556631933485297, 'std': 3.217445686518619e-05, 'median': -0.0001776297677285159, 'majority': -0.00024043604702766373, 'minority': -0.00024043604702766373, 'unique': 115.0, 'histogram': [[14, 9, 19, 30, 23, 7, 4, 7, 1, 1], [-0.00024043604702766373, -0.0002225469582667804, -0.00020465786950589707, -0.00018676878074501375, -0.0001688796919841304, -0.00015099060322324709, -0.00013310151446236377, -0.00011521242570148042, -9.73233369405971e-05, -7.943424817971378e-05, -6.154515941883043e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.00023946828863740917, 'percentile_98': -0.00010489454506950395}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.0001606134280190246, 'max': -5.403518111078113e-05, 'mean': -0.00012517344705245486, 'count': 86.62000274658203, 'sum': -0.01084252432748278, 'std': 1.9982041543139306e-05, 'median': -0.0001247355985875484, 'majority': -0.0001606134280190246, 'minority': -0.0001606134280190246, 'unique': 115.0, 'histogram': [[11, 9, 28, 35, 13, 4, 8, 3, 1, 3], [-0.0001606134280190246, -0.00014995560332820024, -0.0001392977786373759, -0.00012863995394655155, -0.0001179821292557272, -0.00010732430456490286, -9.666647987407852e-05, -8.600865518325416e-05, -7.535083049242982e-05, -6.469300580160548e-05, -5.403518111078113e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.00015970112532852465, 'percentile_98': -8.13887761059406e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.0001396797615686017, 'max': -3.8912624507455626e-05, 'mean': -0.00010799848383097121, 'count': 86.62000274658203, 'sum': -0.009354828966065421, 'std': 1.921787145397108e-05, 'median': -0.00011061603443556379, 'majority': -0.0001396797615686017, 'minority': -0.0001396797615686017, 'unique': 115.0, 'histogram': [[8, 20, 29, 29, 10, 4, 5, 5, 2, 3], [-0.0001396797615686017, -0.00012960304786248708, -0.00011952633415637247, -0.00010944962045025788, -9.937290674414327e-05, -8.929619303802866e-05, -7.921947933191406e-05, -6.914276562579945e-05, -5.906605191968484e-05, -4.898933821357023e-05, -3.8912624507455626e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.00013944495173048448, 'percentile_98': -6.173149714185682e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00012740280989261335, 'max': -2.8346161791623657e-05, 'mean': -8.026635359529086e-05, 'count': 86.62000274658203, 'sum': -0.006952671768882219, 'std': 1.548494314279806e-05, 'median': -8.017032674466592e-05, 'majority': -0.00012740280989261335, 'minority': -0.00012740280989261335, 'unique': 115.0, 'histogram': [[4, 3, 5, 16, 30, 32, 9, 9, 5, 2], [-0.00012740280989261335, -0.00011749714508251438, -0.0001075914802724154, -9.768581546231644e-05, -8.778015065221747e-05, -7.78744858421185e-05, -6.796882103201954e-05, -5.806315622192056e-05, -4.815749141182159e-05, -3.8251826601722614e-05, -2.8346161791623657e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.00012013012799980257, 'percentile_98': -4.7438238898632615e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -7.559188637249618e-05, 'max': 1.5475180513715358e-05, 'mean': -1.3546911579380317e-05, 'count': 86.62000274658203, 'sum': -0.001173433518213627, 'std': 1.620359275629394e-05, 'median': -1.1386375687512626e-05, 'majority': -7.559188637249618e-05, 'minority': -7.559188637249618e-05, 'unique': 115.0, 'histogram': [[3, 2, 2, 4, 3, 6, 28, 32, 23, 12], [-7.559188637249618e-05, -6.648517968387502e-05, -5.737847299525388e-05, -4.827176630663272e-05, -3.9165059618011566e-05, -3.0058352929390413e-05, -2.0951646240769254e-05, -1.1844939552148109e-05, -2.73823286352695e-06, 6.368473825094209e-06, 1.5475180513715358e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -6.56740828809353e-05, 'percentile_98': 9.818050408691993e-06}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -3.5119286720466285e-05, 'max': 3.6720805854810556e-05, 'mean': -4.01986882736388e-06, 'count': 86.62000274658203, 'sum': -0.0003482010488671588, 'std': 1.2930089975850738e-05, 'median': -5.748787221072529e-06, 'majority': -3.5119286720466285e-05, 'minority': -3.5119286720466285e-05, 'unique': 115.0, 'histogram': [[4, 6, 10, 30, 21, 14, 14, 6, 8, 2], [-3.5119286720466285e-05, -2.79352774629386e-05, -2.075126820541092e-05, -1.3567258947883238e-05, -6.383249690355553e-06, 8.007595671721319e-07, 7.98476882469981e-06, 1.5168778082227495e-05, 2.235278733975518e-05, 2.9536796597282857e-05, 3.6720805854810556e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -3.1207465337933084e-05, 'percentile_98': 2.4090088250820796e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -7.682738067855773e-05, 'max': 3.1010669269776924e-05, 'mean': -2.4545104974686847e-05, 'count': 86.62000274658203, 'sum': -0.002126097060322519, 'std': 2.1145460098847803e-05, 'median': -2.2887761043306587e-05, 'majority': -7.682738067855773e-05, 'minority': -7.682738067855773e-05, 'unique': 115.0, 'histogram': [[6, 6, 5, 11, 24, 24, 16, 11, 8, 4], [-7.682738067855773e-05, -6.604357568372426e-05, -5.52597706888908e-05, -4.447596569405734e-05, -3.369216069922387e-05, -2.29083557043904e-05, -1.2124550709556944e-05, -1.3407457147234756e-06, 9.443059280109993e-06, 2.0226864274943462e-05, 3.1010669269776924e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -7.221507945148222e-05, 'percentile_98': 1.4580285108430741e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.0001739888434708829, 'max': 1.6746078754854247e-05, 'mean': -5.059342357342047e-05, 'count': 86.62000274658203, 'sum': -0.004382402488888669, 'std': 4.0345096987067046e-05, 'median': -3.928963272902391e-05, 'majority': -0.0001739888434708829, 'minority': -0.0001739888434708829, 'unique': 115.0, 'histogram': [[4, 7, 3, 4, 3, 5, 24, 35, 20, 10], [-0.0001739888434708829, -0.00015491535124830918, -0.00013584185902573546, -0.00011676836680316177, -9.769487458058805e-05, -7.862138235801433e-05, -5.954789013544062e-05, -4.0474397912866915e-05, -2.1400905690293194e-05, -2.327413467719474e-06, 1.6746078754854247e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.00016102732716132643, 'percentile_98': 9.356727631679761e-07}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00014633795621411537, 'max': 2.3441603978065428e-05, 'mean': -4.048992711367719e-05, 'count': 86.62000274658203, 'sum': -0.0035072375977956245, 'std': 3.2765846677913356e-05, 'median': -3.3813016984752075e-05, 'majority': -0.00014633795621411537, 'minority': -0.00014633795621411537, 'unique': 115.0, 'histogram': [[2, 3, 3, 8, 7, 20, 19, 31, 13, 9], [-0.00014633795621411537, -0.0001293600001948973, -0.00011238204417567921, -9.540408815646113e-05, -7.842613213724305e-05, -6.144817611802497e-05, -4.4470220098806896e-05, -2.7492264079588818e-05, -1.0514308060370739e-05, 6.4636479588473395e-06, 2.3441603978065428e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.00012357318220284085, 'percentile_98': 8.184955528085216e-06}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00012790116405794549, 'max': -7.347870322049863e-06, 'mean': -5.153682952589357e-05, 'count': 86.62000274658203, 'sum': -0.004464120315083031, 'std': 2.5396023776703976e-05, 'median': -4.8605161545713946e-05, 'majority': -0.00012790116405794549, 'minority': -0.00012790116405794549, 'unique': 115.0, 'histogram': [[3, 2, 4, 7, 11, 16, 18, 17, 24, 13], [-0.00012790116405794549, -0.00011584583468435592, -0.00010379050531076635, -9.17351759371768e-05, -7.967984656358724e-05, -6.762451718999767e-05, -5.556918781640812e-05, -4.3513858442818554e-05, -3.145852906922899e-05, -1.9403199695639423e-05, -7.347870322049863e-06]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.0001218894177271193, 'percentile_98': -1.5472465731372054e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00013921063076278585, 'max': -3.5765228838438095e-05, 'mean': -8.583485395473218e-05, 'count': 86.62000274658203, 'sum': -0.007435015285311369, 'std': 2.0287396476037552e-05, 'median': -8.360445823023726e-05, 'majority': -0.00013921063076278585, 'minority': -0.00013921063076278585, 'unique': 115.0, 'histogram': [[3, 8, 9, 8, 16, 22, 25, 16, 5, 3], [-0.00013921063076278585, -0.00012886609057035107, -0.0001185215503779163, -0.00010817701018548153, -9.783246999304675e-05, -8.748792980061198e-05, -7.714338960817721e-05, -6.679884941574243e-05, -5.645430922330766e-05, -4.610976903087288e-05, -3.5765228838438095e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.0001321436861733554, 'percentile_98': -4.9478961179763185e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00011453414031127196, 'max': -2.5153009306526816e-05, 'mean': -5.606484279560035e-05, 'count': 86.62000274658203, 'sum': -0.004856336836941592, 'std': 1.3576859561140137e-05, 'median': -5.2092425995657114e-05, 'majority': -0.00011453414031127196, 'minority': -0.00011453414031127196, 'unique': 115.0, 'histogram': [[2, 2, 3, 1, 5, 18, 27, 39, 14, 4], [-0.00011453414031127196, -0.00010559602721079744, -9.665791411032294e-05, -8.771980100984842e-05, -7.87816879093739e-05, -6.984357480889939e-05, -6.090546170842488e-05, -5.196734860795037e-05, -4.302923550747585e-05, -3.409112240700133e-05, -2.5153009306526816e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -9.761120728455703e-05, 'percentile_98': -3.4258626892058585e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00021918676108497462, 'max': -3.927832631416977e-05, 'mean': -0.00012144348425158578, 'count': 86.62000274658203, 'sum': -0.010519434939426852, 'std': 2.9769797386936854e-05, 'median': -0.00011626481094279005, 'majority': -0.00021918676108497462, 'minority': -0.00021918676108497462, 'unique': 115.0, 'histogram': [[5, 2, 5, 6, 12, 35, 28, 12, 8, 2], [-0.00021918676108497462, -0.00020119591760789414, -0.00018320507413081366, -0.00016521423065373315, -0.00014722338717665267, -0.0001292325436995722, -0.0001112417002224917, -9.32508567454112e-05, -7.526001326833072e-05, -5.726916979125024e-05, -3.927832631416977e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.0002064151684468108, 'percentile_98': -6.805256999965305e-05}}}}
{'type': 'Feature', 'geometry': {'type': 'Polygon', 'coordinates': [[[-124.19, 37.86], [-123.11, 37.86], [-119.96, 33.16], [-121.13, 33.16], [-124.19, 37.86]]]}, 'properties': {'statistics': {'b1': {'min': -0.00015412138841721786, 'max': -3.145271371838777e-05, 'mean': -9.593350082157177e-05, 'count': 86.62000274658203, 'sum': -0.008309760104653776, 'std': 2.9374048721393294e-05, 'median': -8.783572604921066e-05, 'majority': -0.00015412138841721786, 'minority': -0.00015412138841721786, 'unique': 115.0, 'histogram': [[10, 10, 11, 3, 15, 28, 20, 9, 5, 4], [-0.00015412138841721786, -0.00014185452094733484, -0.00012958765347745183, -0.00011732078600756883, -0.00010505391853768583, -9.278705106780281e-05, -8.05201835979198e-05, -6.825331612803679e-05, -5.5986448658153776e-05, -4.371958118827076e-05, -3.145271371838777e-05]], 'valid_percent': 31.94, 'masked_pixels': 245.0, 'valid_pixels': 115.0, 'percentile_2': -0.00015409053848538357, 'percentile_98': -4.834538500993245e-05}}}}
CPU times: user 132 ms, sys: 21.5 ms, total: 154 ms
Wall time: 11.8 sTime-Series Analysis
You can now explore the fossil fuel emission using this data collection (January 2020 -December 2022) for the Coastal California region. You can plot the data set using the code below:
# Sort the DataFrame by the datetime column so the plot displays the values from left to right (2020 -> 2022)
df_sorted = df.sort_values(by="datetime")
# Change which_stat to reflect which statistic you want to visualize in your time series plot - mean, min, max, etc.
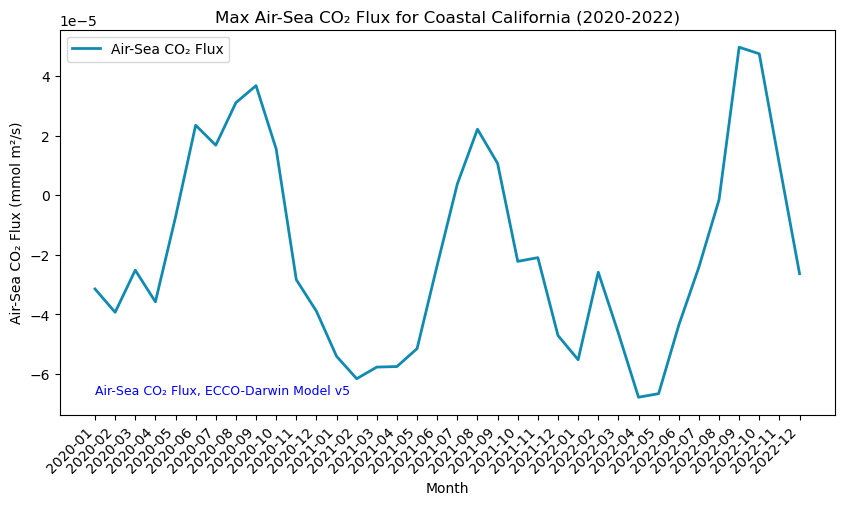
which_stat = "max"
# Plot the timeseries analysis of the monthly air-sea CO₂ flux changes over the AOI
# Figure size: width of 10, height of 5
fig = plt.figure(figsize=(10,5))
plt.plot(
[d[0:7] for d in df_sorted["datetime"]], # X-axis: sorted datetime, showing YYYY-MM only
df_sorted[which_stat], # Y-axis: maximum CO₂ value
color="#118AB2", # Line color, in hex format
linestyle="-", # Line style
linewidth=2, # Line width
label=f"{items[0].assets[asset_name].title}", # Legend label
)
# Set axis labels
plt.xlabel("Month")
plt.ylabel(f"{items[0].assets[asset_name].title} (mmol m²/s)")
# Rotate x-axis labels to avoid cramping
plt.xticks(rotation=45,ha='right')
# Set plot title
plt.title(f"{which_stat.capitalize()} {items[0].assets[asset_name].title} for {aoi_name} (2020-2022)")
# Insert legend
plt.legend()
# Add data citation
plt.text(
min([d[0:7] for d in df_sorted["datetime"]][:]), # X-coordinate of the text (first datetime value)
df_sorted[which_stat].min(), # Y-coordinate of the text (minimum CO2 value)
# Text to be displayed
f"{collection.title}",
fontsize=9, # Font size
horizontalalignment="left", # Horizontal alignment
verticalalignment="bottom", # Vertical alignment
color="blue", # Text color
)
# Display the plot
plt.show()
Here we can see the seasonal cycle of air-sea CO2 flux off the coast of California over the three relevant years.
Summary
In this notebook we have successfully completed the following steps for the STAC collection for the NASA Air-Sea CO₂ Flux ECCO Darwin dataset: 1. Install and import the necessary libraries 2. Fetch the collection from STAC collections using the appropriate endpoints 3. Count the number of existing granules within the collection 4. Map and compare the CO₂ Flux levels over the Coastal California area for two distinctive months/years 5. Create a table that displays the minimum, maximum, and sum of the CO₂ Flux values for a specified region 6. Generate a time-series graph of the CO₂ Flux values for a specified region
If you have any questions regarding this user notebook, please contact us using the feedback form.